dear all,
不知大家有沒有習慣使用 ACRONYM 這個標籤來作說明用途
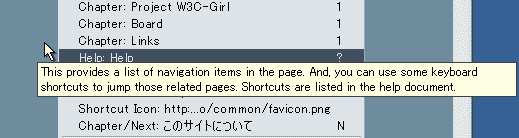
在 FireFox 裡,若說明文字長度太長(80至90個英文字左右)
最末端的文字就截斷,以點點點替代,而不會換行
以上現象報告(這算呈現方式不同,不算BUG吧?不過會換行好點)
另外
使用 JavaScript 開啟新視窗,不包含功能表列時,網頁標題會變成(以古狗為例)
正常視窗 : Google - Mozilla Firefox
新視窗 : http://www.google.com.tw Google - Mozilla Firefox
如圖,算 BUG 嗎?
| 附加檔案: |
|
被下載 815 次 |